CSS Box Model
What is Box Model in CSS?
The CSS Box Model is a container that contains multiple properties including borders, margin, padding, and the content itself. It is used to create the design and layout of web pages. It can be used as a toolkit for customizing the layout of different elements. The web browser renders every element as a rectangular box according to the CSS box model. Box-Model has multiple properties in CSS. Some of them are given below:
Content : This property is used to displays the text, images, etc, that can be sized using the width & height property.
**Padding : ** This property is used to create space around the element, inside any defined border.
**Border : ** This property is used to cover the content & padding, the border property also have some extra properties named as border-width, border-style & border-color to style the border.
**Margin : ** This property is used to create space around the element ie., around the border area.
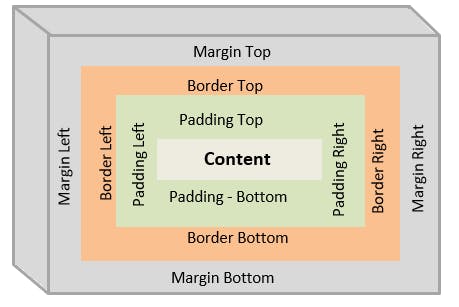
The following figure illustrates the Box Model in CSS

Demonstration of CSS **Box Model **Properties using Source Code :
1 . Content :
Content is any HTML element which we write in order to apply styles to them.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Box Model</title>
<style>
h1 {
color: #ff0000;
}
</style>
</head>
<body>
<h1>This is an HTML Content</h1>
</body>
</html>
**Output : **

2. Padding :
The padding property further have it's own constituent properties to be styled.
*They are : * padding-top, padding-right, padding-bottom, padding-left. The padding applies starting on top and then to the right and then to the bottom and finally to the left(in clock-wise direction). The values to the Margin are px, rem, em and percentages(%).
*Syntax : *
h1 {
padding-top: 10px;
padding-right: 15px;
padding-bottom: 10px;
padding-left: 15px;
}
We can also use shortand notation for padding property, the *syntax * is as follows
/* Apply to all four sides */
padding: 18px;
/* top and bottom | left and right */
padding: 10px 20px;
/* top | left and right | bottom */
padding: 12px 24px 12px;
/* top | right | bottom | left */
padding: 5px 10px 5px 10px;
Example :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Padding - Box Model</title>
<style>
div {
background-color: green;
padding: 20px 40px;
/* the longhand notation for the above shorthand property is as follows */
padding-top: 20px;
padding-right: 40px;
padding-bottom: 20px;
padding-left: 40px;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut corrupti
eveniet natus asperiores, voluptatum autem assumenda omnis qui non
sapiente iure tenetur commodi voluptate delectus mollitia aliquam officiis
consequatur obcaecati blanditiis aperiam quod culpa! Nam accusantium
laudantium consequuntur reiciendis eos enim ad explicabo voluptates alias
dolorum officiis, harum reprehenderit velit!
</div>
</body>
</html>
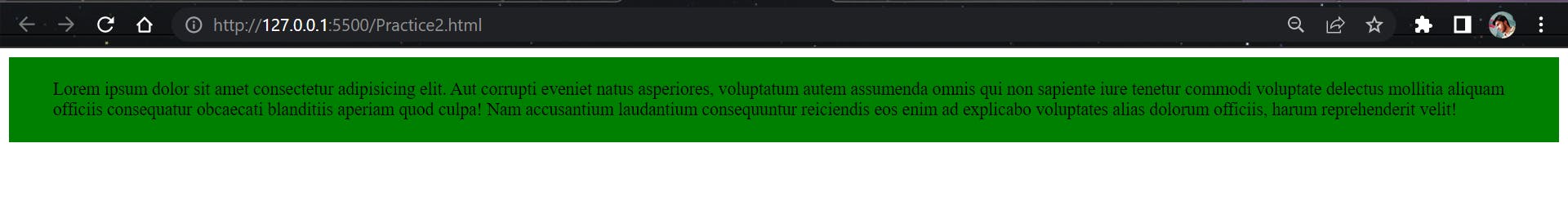
**Output : **

3. Border :
The Border property also have it's own properties to be styled.
*They are : * **1. border-width, ** it can be denoted using units px, em, rem & percentages (%)
*Syntax : *
p {
border-width: 2px;
}
** 2. border-style**, the various border-style types are as follows
border-style: none;
border-style: hidden;
border-style: dotted;
border-style: dashed;
border-style: solid;
border-style: double;
border-style: groove;
border-style: ridge;
border-style: inset;
border-style: outset;
/* top and bottom | left and right */
border-style: ridge solid;
/* top | left and right | bottom */
border-style: none inset dashed;
/* top | right | bottom | left */
border-style: none ridge dotted groove;
**3. border-color: ** it can be denoted using the normal color keywords such as red, blue, yellow, green etc and also using hex-codes such as #ff0000, #0a5943, #0f3754, #e5dcdb etc. We can also use other way of writing colors in CSS, they are rgb() values, hsl() values ans so on.
*Syntax :* /* color values */
border-color: orange
/* top and bottom | left and right */
border-color: red #e5dcdb;
/* top | left and right | bottom */
border-color: yellow rgb(210, 80, 55, 0.4) lime;
/* top | right | bottom | left */
border-color: pink purple grey blue;
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Border - Box Model</title>
<style>
div {
width: 300px;
height: 200px;
border: 5px solid red;
/* the longhand notation for the above shorthand property is as follows */
border-width: 5px;
border-style: solid;
border-color: red;
}
</style>
</head>
<body>
<div>
<h3>This is border demonstraton</h3>
</div>
</body>
</html>
**Output: **

4. Margin :
Like padding The CSS Margin property also has it's own constituent properties to be styled
They are : margin-top, margin-right, margin-bottom, margin-left these also will be applied from top to left in clock-wise direction as applied to the padding property. The values to the Margin are px, rem, em and percentages(%).
*Syntax: *
/* Apply to all four sides */
margin: 4em;
/* We can also use negative values to the margin inorder to bring the element close to the other elements.*/
margin: -10px;
/* top and bottom | left and right */
margin: 5% auto;
/* top | left and right | bottom */
margin: 2em 60px 32px;
/* top | right | bottom | left */
margin: 20px 6em auto 32px;
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Margin - Box Model</title>
<style>
.contaier {
border: 5px solid red;
}
.inner {
width: 300px;
height: 100px;
background-color: orange;
margin: 70px 40px;
/* the longhand notation for the above shorthand property is as follows */
margin-top: 70px;
margin-right: 40px;
margin-bottom: 70px;
margin-left: 40px;
}
</style>
</head>
<body>
<div class="contaier">
<div class="inner">
<h3>This is Margin demonstraton</h3>
</div>
</div>
</body>
</html>
**Output: **

Thanks for reading the article upto here
You can check the below articles too...😉
My Social Media Handles :