CSS(Cascading Style Sheets)
Cascading Style Sheets (CSS) is a stylesheet language used to describe the presentation of a document written in HTML
Let's see some of the CSS Selectors & Pseudo Elements,
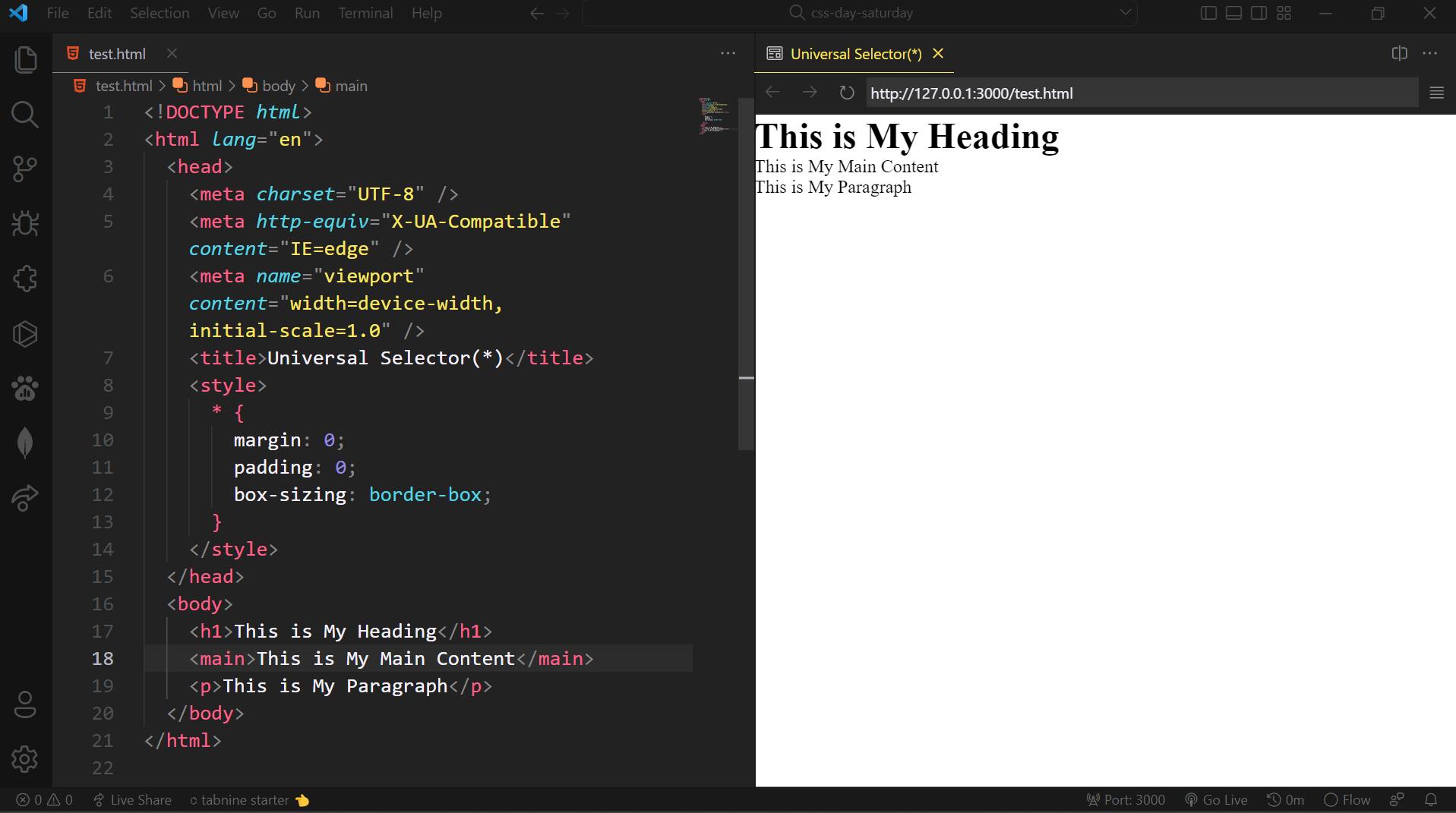
1. Universal Selector (*)
The Universal Selector is the ***** in CSS. The asterisk character. The Universal selector can be used to select any type of element in an HTML Document.

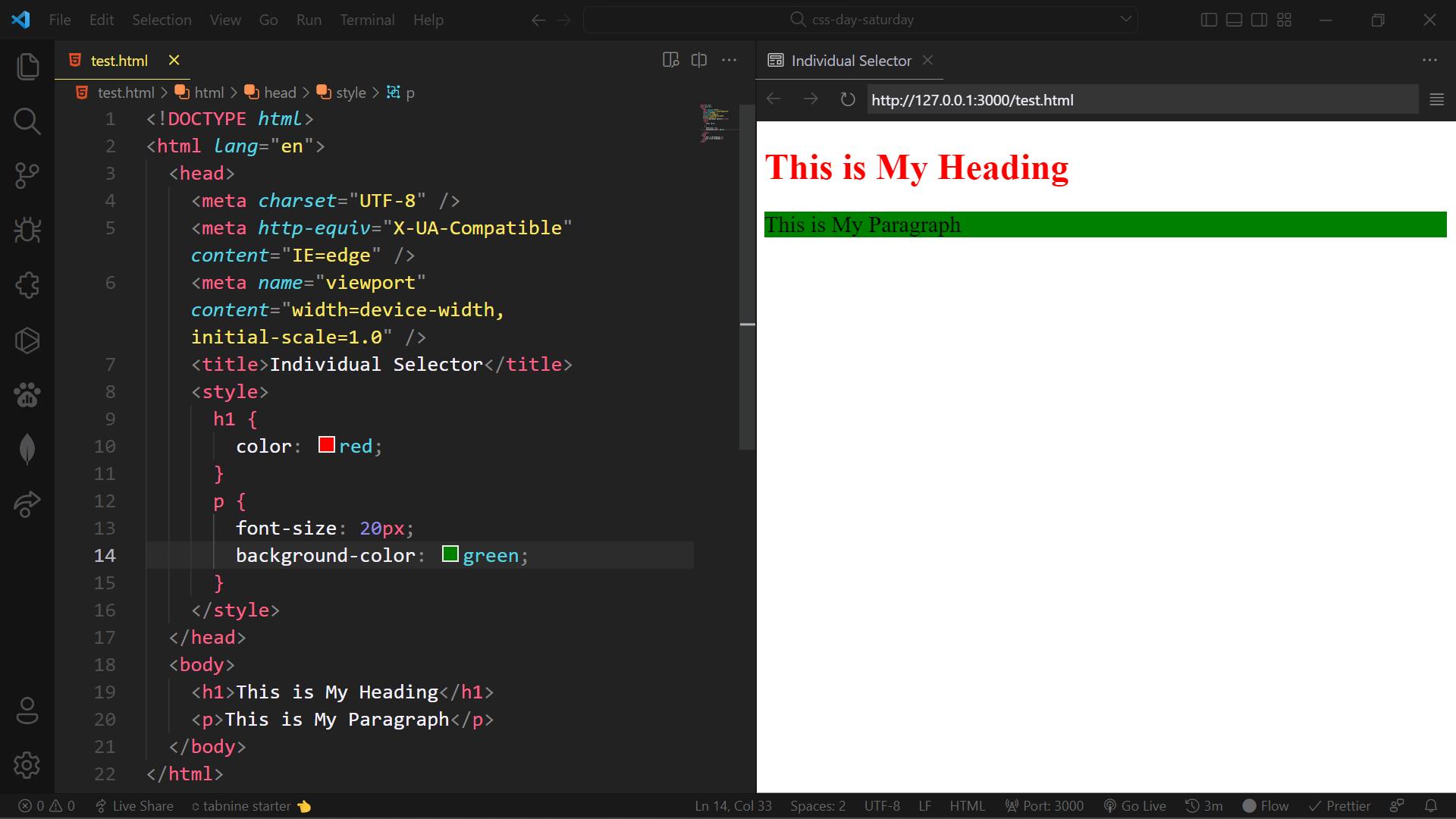
2. Individual Selector
In CSS we can simply select elements individually by targeting their tag names. The example is as follows

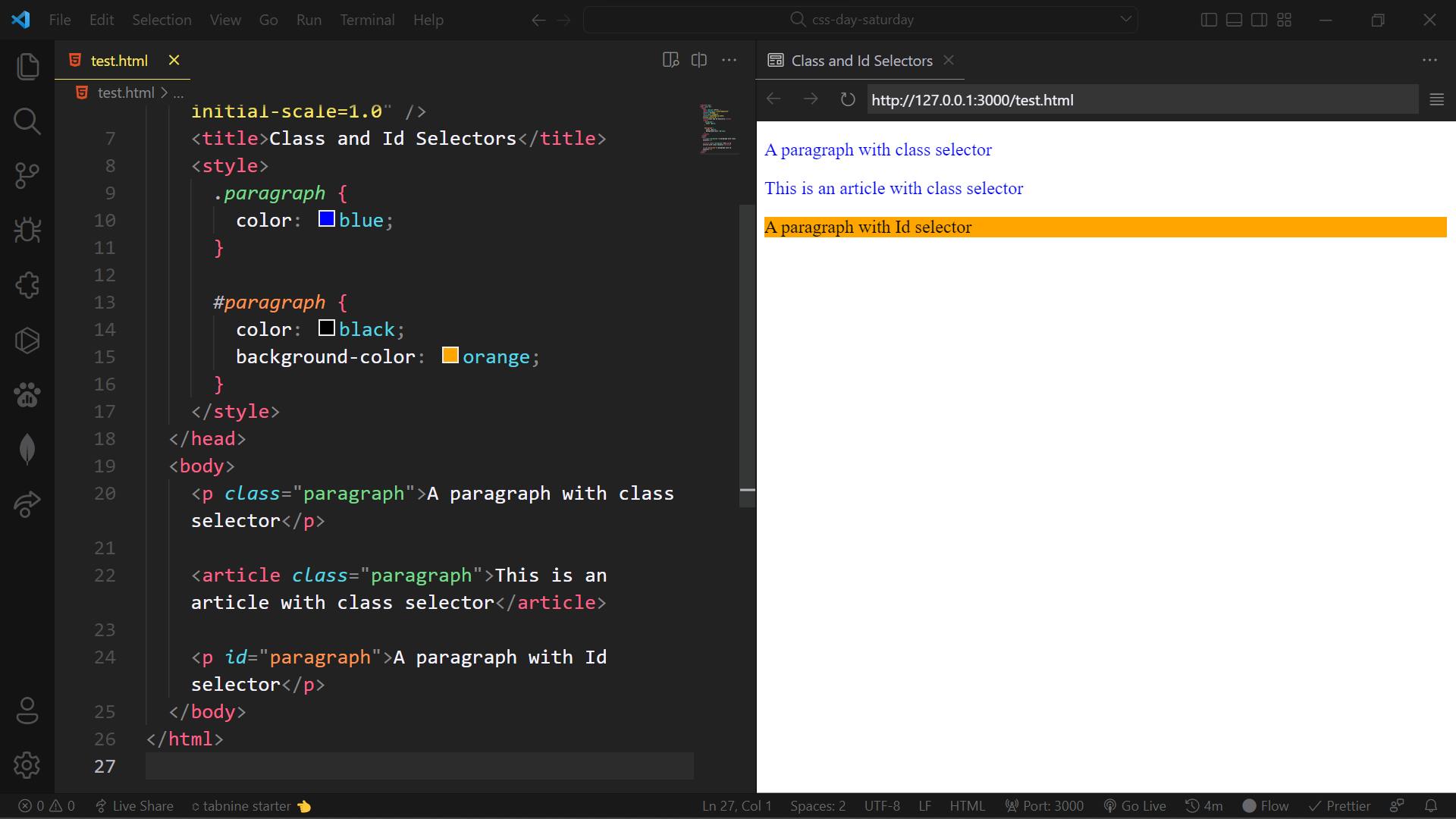
3. Class and Id Selector
CSS Class selector is a way to select elements with specified class names. The class selector starts with (.) - period followed by the class name. An HTML document can have many elements with the same class name. The browser then will look at tags containing the same class and applies styles to them.
CSS *Id selector * is also one of the ways of selecting elements by targeting their id names. An Id Selector must start with **(#) hash symbol **followed by id Name. The Id selector also acts the same as the Class selector, but the main difference between CSS Class and Id selectors is that we can have many elements in an HTML document with the same class name, whereas the Id Selector shouldn't. It means that we should only have one element with the same id name in the HTML document.

4. Chained Selector
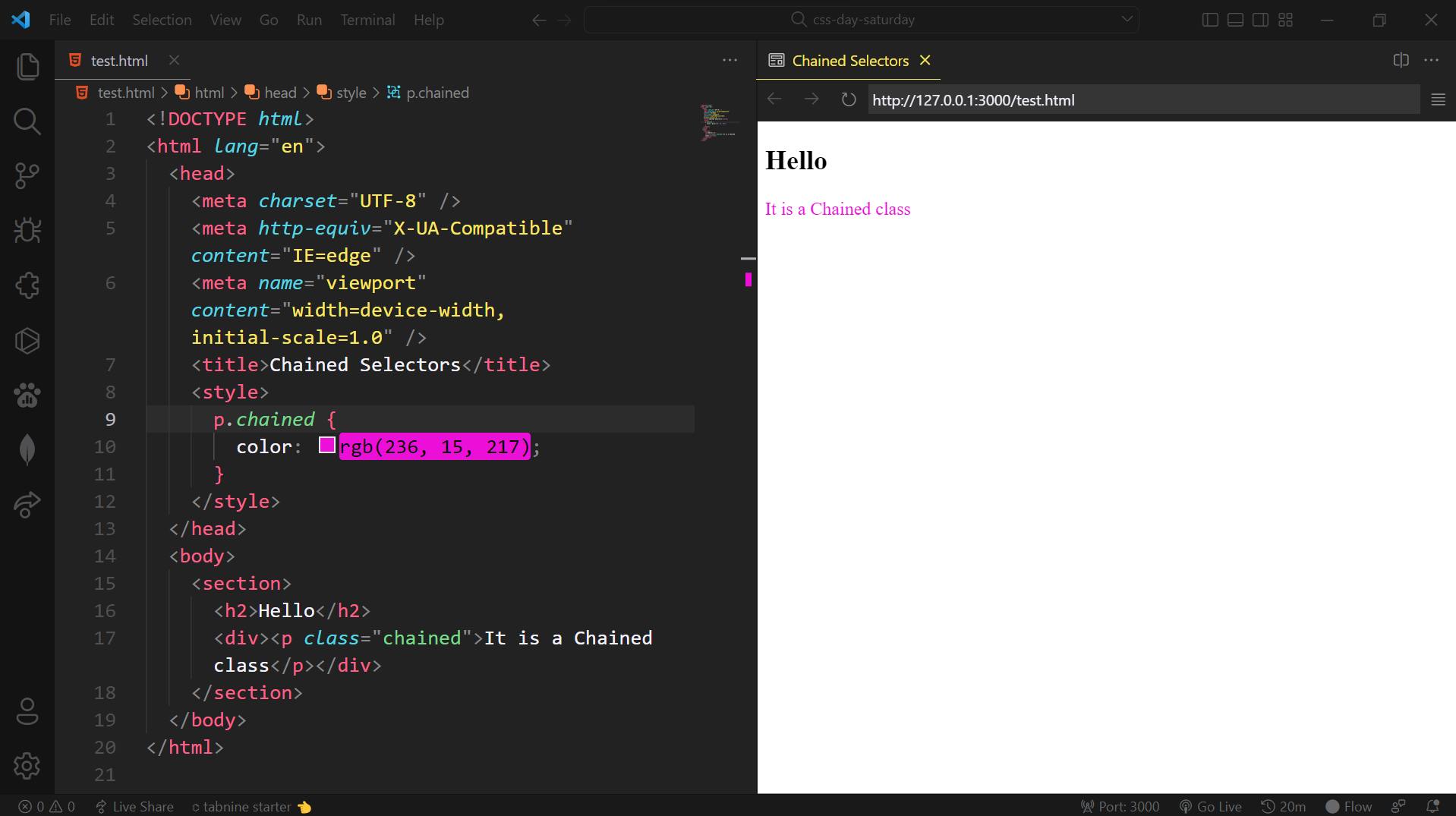
We can also select by chaining elements in CSS. The example is as follows

In the above code example the text "It is a chained class" is targetted by **chaining **the p element and "chained" class
5. Direct Child Selector
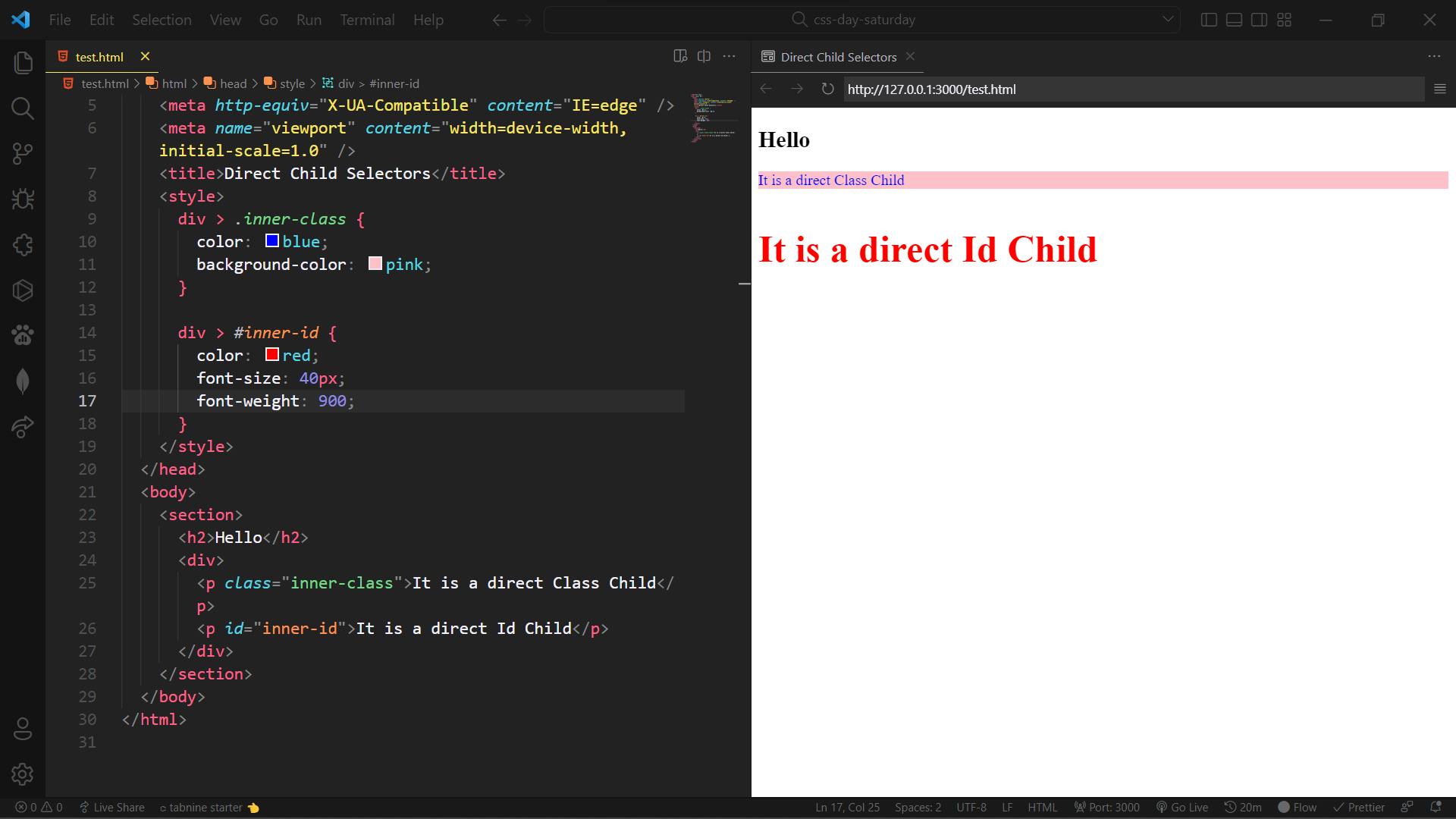
In CSS We can also select elements by targetting their direct child elements with the **> **symbol. The Example is as follows

In the above code example, inner-class and inner-id are the direct child of **div **element
6. Sibling Selector
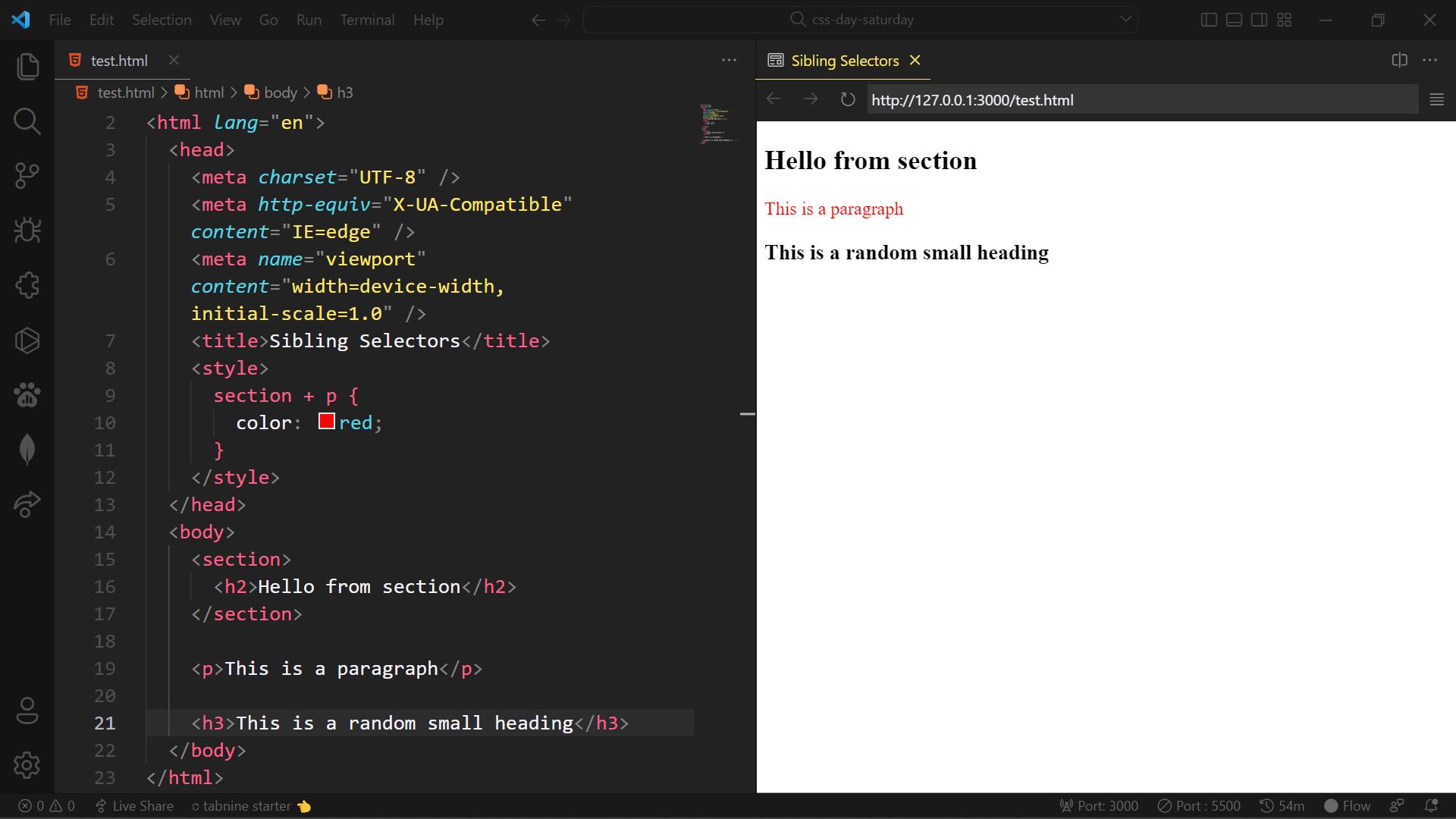
The general sibling selector selects all elements that are siblings of a specified element.

In the above code, example section element and p element are both siblings
Now, we will have a brief look at CSS Before and After Pseudo Elements
1. Before Pseudo Element
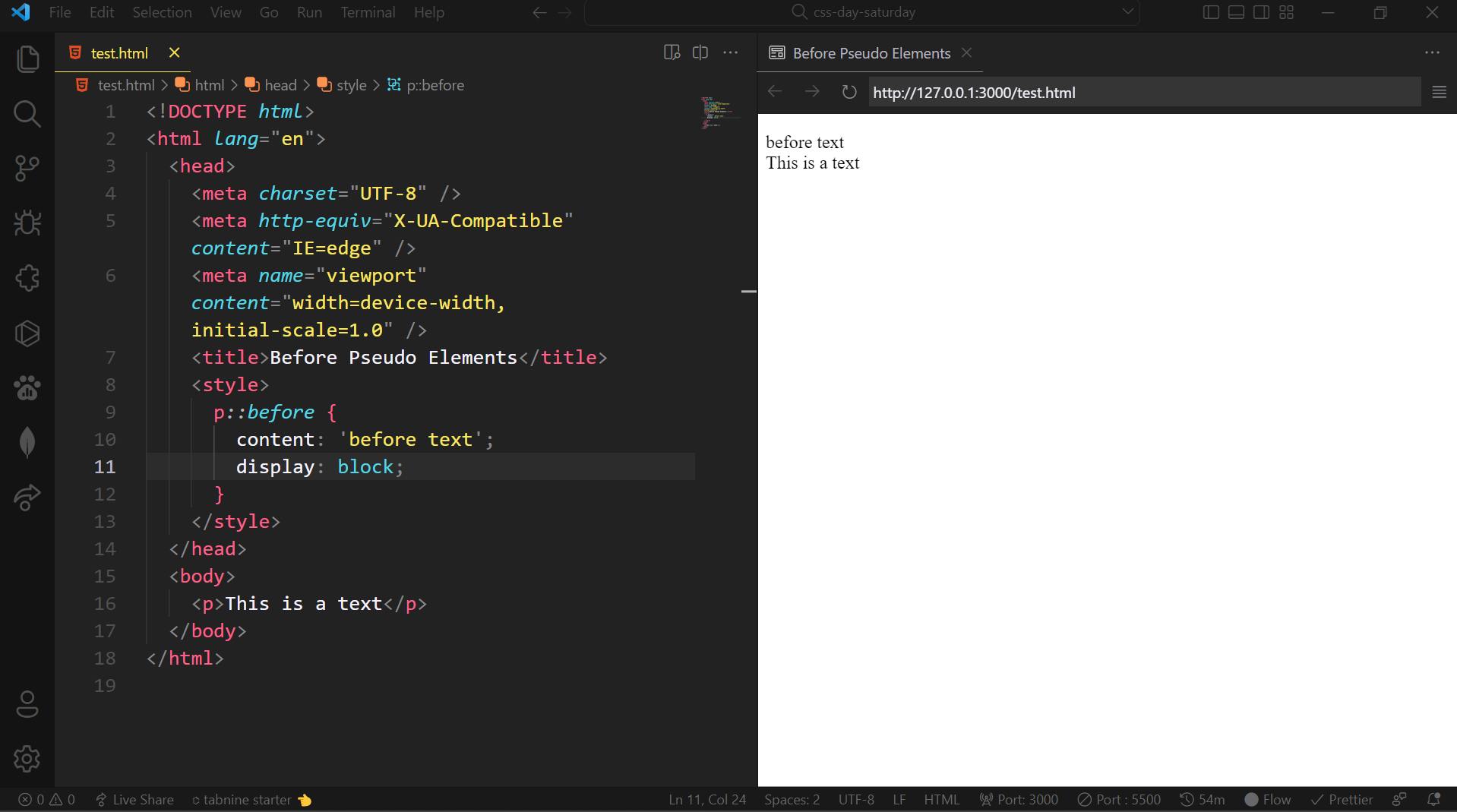
In CSS, :: before creates a pseudo-element that is the first child of the selected element. It is often used to add cosmetic content to an element with the content property. It is inline by default.

In the above example, we have set** content property value as "before the text"** to the selected element. So it gets added before the element.
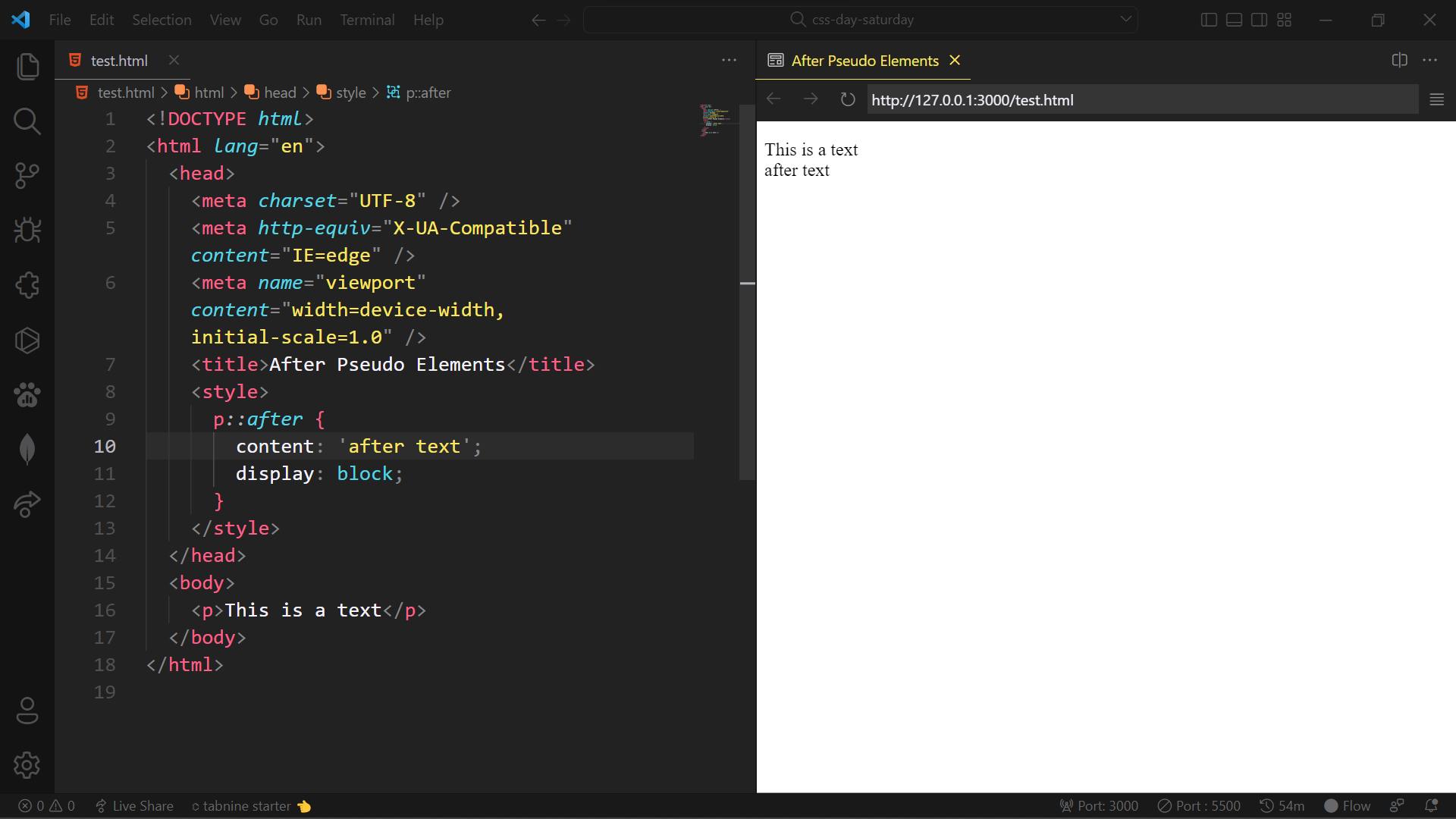
2. After Pseudo Element

In the above example, we have set** content property value as "after the text"** to the selected element. So it gets added after to the element.
*** Thanks for reading the Article up to here...***