Table of contents
In this article, we are going to learn, how to create your 1st express.js app.
Stay with me until the end of this article, you will be amazed.
1st things first,
You need to install Node.js on your computer, go to the
Node.js website and install Node.js on your computer.
Go through the installation process and complete the installation.
Install the LTS version.
Now, open the terminal on your computer and run the following command
node -v
To make sure that node js is properly installed on your computer. After running the above command you should get the version of the node.js installed on your computer, if it is, then you are good to go🤞, if not, try again to install node.js properly😉
Create a Project
Create a directory for a project on your computer and open that in your favorite code editor
My recommendation is Visual Studio Code, which you can download from
Now, follow the below steps to successfully create and run your 1st express.js app😎
Step 1: Initialize a node project
Open your VS Code Terminal, and type the following command to initialize your Node.js Project.
npm init
Then, you will be asked some questions, and answer all those questions by following the process.
If you don't want to answer the questions manually, you can use the following command
npm init -y
to skip answering all the questions, which will use default options, here -y stands for yes
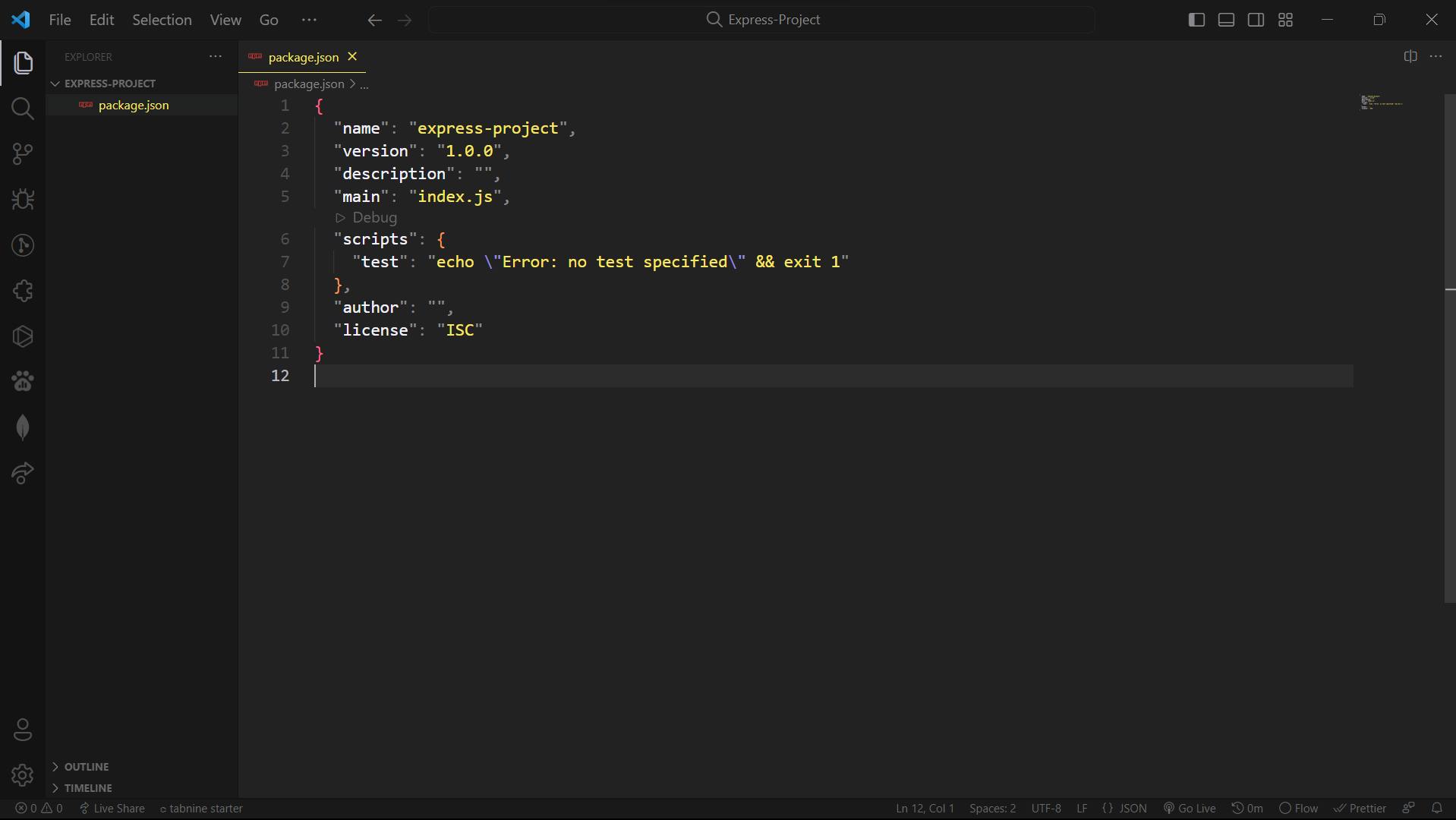
After completing this procedure a package.json file will be created in your project directory, which will look like this...

The package.json file is the heart of any Node project. It records important metadata about a project which is required before publishing to NPM and also defines functional attributes of a project that npm uses to install dependencies, run scripts, and identify the entry point to our package.
Step 2: Create an index.js file
In your project, create an index.js file and keep this file as empty as of now.
Step 3: Install express in your Project
Use the following command to install express in your app
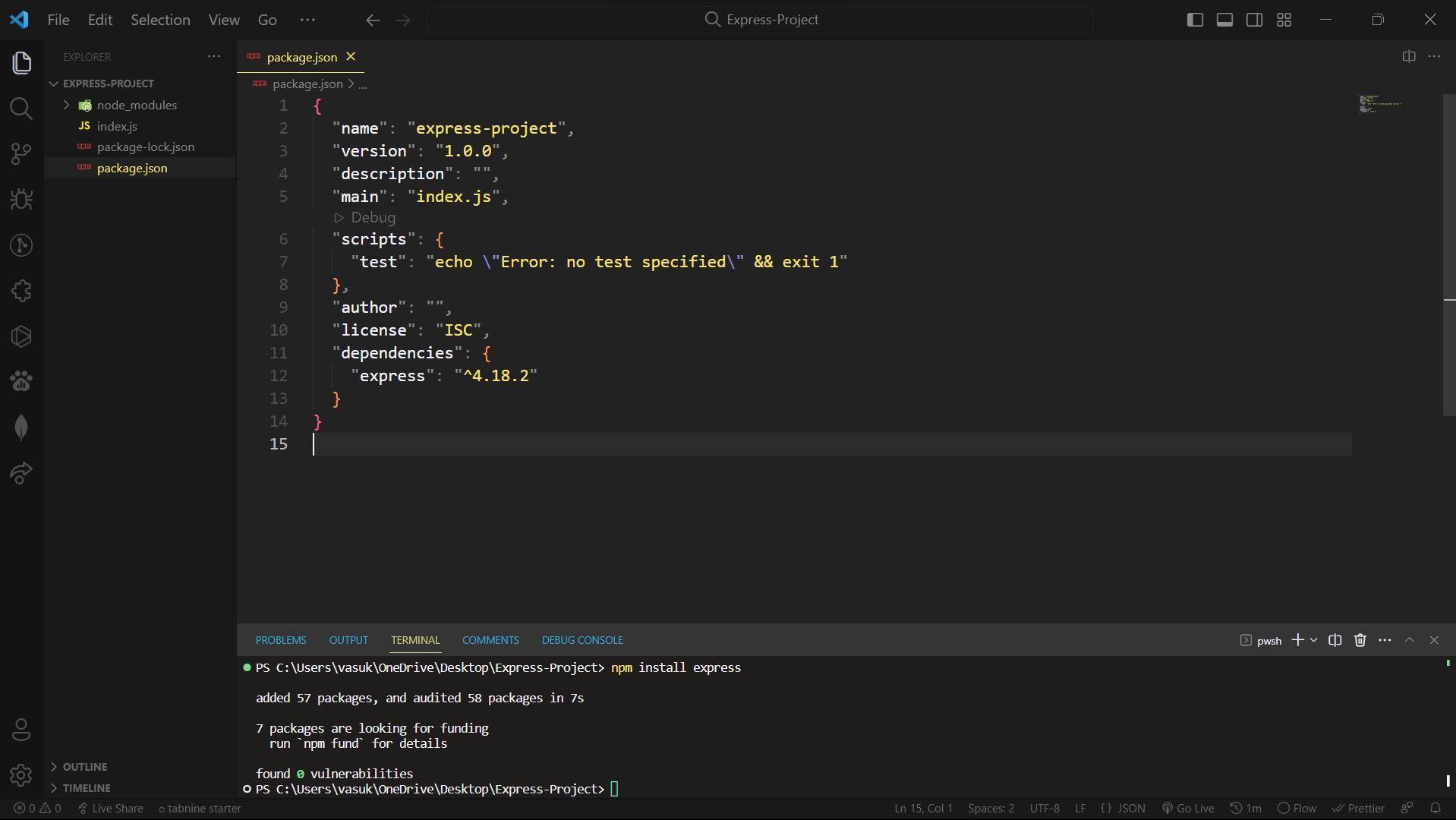
npm install express
Now, express will be installed into your project as a dependency.
dependency: The dependencies in your project's package.json allows the project to install the versions of the modules it depends on. By running an install command inside a project, you can install all of the dependencies listed in the project's package

Along with express, you can notice that a package-lock.json file and a node_modules folder added to your project.
package-lock.json: package-lock.json is automatically generated for any operations where npm modifies either the node_modules tree or package.json. It describes the exact tree that was generated, such that subsequent installs can generate identical trees, regardless of intermediate dependency update.
node_modules: You can think of the node_modules folder as a cache for the external modules that your project depends upon. When you npm install them, they are downloaded from the web and copied into the node_modules folder and Node.js is trained to look for them there when you import them (without a specific path).
Step 4: Set up Your express app
Now, you should bring express into your project,
For that, add the following code to index.js file
const express = require("express");
Now, you should assign express to your app, add the following code to the index.js file
const app = express();
Now, you need to define a port on which your app should run, add the following code
const PORT = 3000;
Now, you should make the app listen to the port, add the following code
app.listen(PORT, () => {
console.log("Server Running");
});
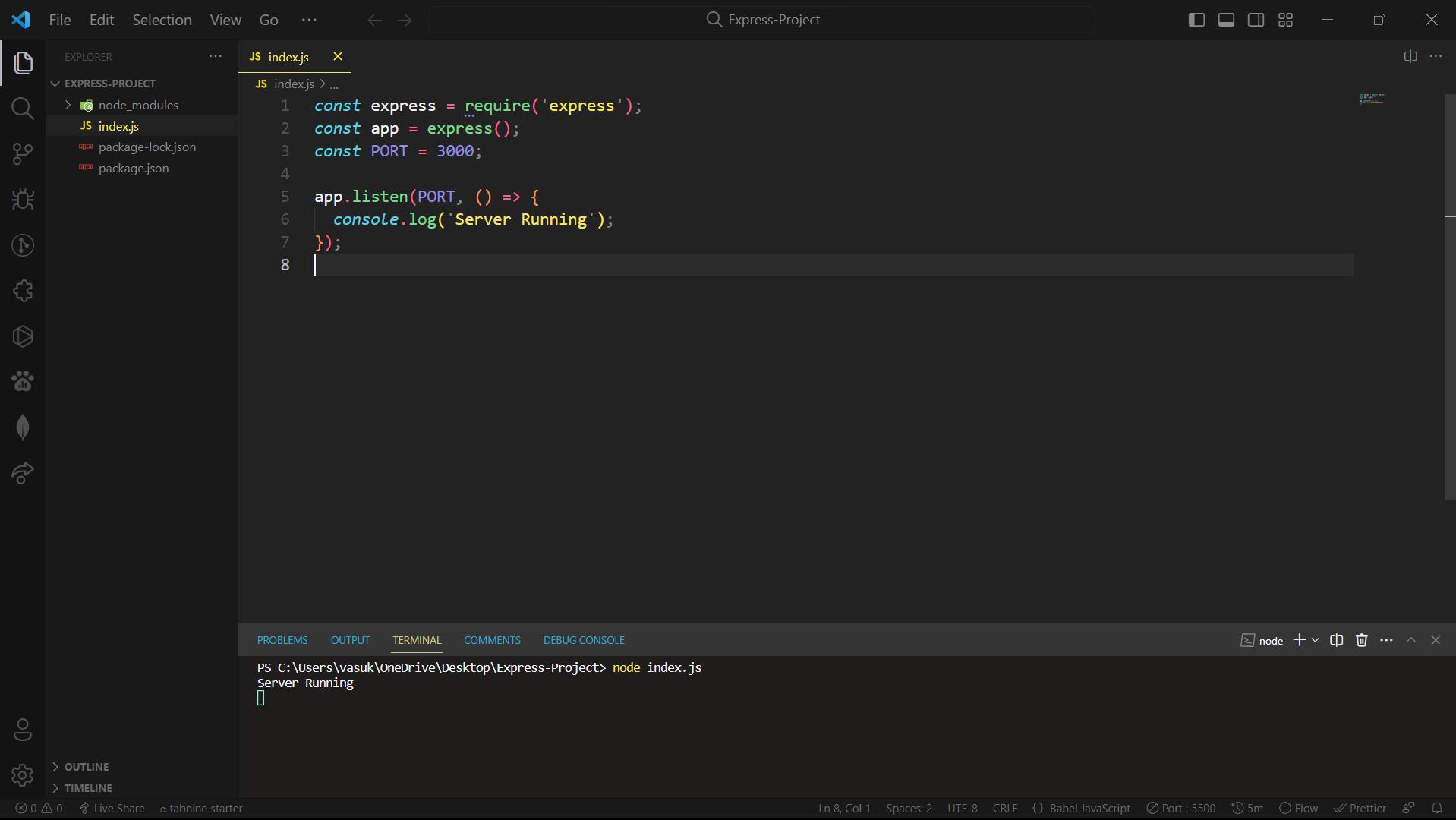
Now, if you run the command node index.js in your terminal
Your app should be running on port http://localhost:3000
The whole code will like

The output will look like

If you notice in the above output image, you can see that Cannot GET / message, the message was shown because we did not set the route for the app
Add the following code to the index.js file
// respond with "hello world" when a GET request is made to the homepage
app.get('/', (req, res) => {
res.send('hello world')
})
get() is the default browser method, The GET method is used to retrieve information from the given server using a given URI. Requests using GET should only retrieve data and should have no other effect on the data.
Now, If you refresh your page, you will get to see the 'hello world' on the browser window.

You can now add whatever code that you want to perform with express.js
Yeah, that's it for the article🫰
Hope this article helps you to get started on your first project with express.js
Thanks for reading the article upto here😀